This is probably one of the best news for T’Amber and me in a long time: a CCP dev (we don’t know his CCP nickname yet) has updated CCP WebGL library to use V4 shaders, and moreover he did a complete model export up to date with EVE Tiamat release. What this means is that third-party projects like LMeve and Jeremy can again display all ships in EVE in full glory with up to date shaders and models!
The new webGL library is a little different from the previous one, because it is using the new SOF mechanism (Space Object Factory) instead of plain .red files.
For example, to load an Onyx heavy dictor, old javascript call looked like this:
var ship = scene.loadShip('res:/dx9/model/ship/caldari/Cruiser/CC2/Kaalakiota/CC2_T2a_Kaalakiota.red', undefined);
and new call is a little different:
var ship = scene.loadShip('cc2_t2a:kaalakiota:caldari', undefined);
You probably noticed that instead of a file name we have three “ship DNA” strings now. The mapping between ship’s typeID and the corresponding SOF entries are stored in graphicIDs.yaml, which is available in Static Data Export:
| graphicID | description | sofFactionName | sofHullName | sofRaceName |
|---|---|---|---|---|
| 10 | Moon | NULL | NULL | NULL |
| 38 | Caldari Frigate Bantam | caldaribase | cf1_t1 | caldari |
| 39 | Caldari Frigate Condor | caldaribase | cf2_t1 | caldari |
| 40 | Caldari Frigate Griffin | caldaribase | cf4_t1 | caldari |
| 41 | Caldari Cruiser Osprey | caldaribase | cc1_t1 | caldari |
| 42 | Caldari Cruiser Caracal | caldaribase | cc3_t1 | caldari |
| 43 | Caldari Battleship Raven | caldaribase | cb1_t1 | caldari |
| 44 | Minmatar Frigate Slasher | minmatarbase | mf1_t1 | minmatar |
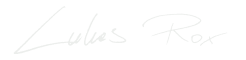
I have already updated LMeve to use the new library, but because of a small issue (more on that below), it currently only works if your LMeve is served using HTTP.
Public LMeve Database has been updated as well. Here’s an example page with the Amarr Confessor (please note you must press “3D” button for the WebGL preview to load).
All roses have thorns
Unfortunately the current version of the CCP webGL library has some drawbacks, too:
- there are two model/texture sources now (so a simple reverse proxy like the one I’ve developed for LMeve won’t handle it)
- both sources use HTTP, so modern browsers like Chrome will trigger a security error when trying to load HTTP based resources from HTTPS based website.
The latter is a very simple thing and I’m sure Filipp will be able to correct it. With CORS headers now properly set on CCP CDN we no longer need a proxy to serve models and textures.
New version of Jeremy in the making
With the new webGL library T’Amber sees a lot of potential to improve Jeremy. the new version would be using dynamically generated list of ships (instead of hardcoded list maintained by T’Amber). I will help with all the backend work (for example serving all SOF and invTypes data by JSON API).
Here’s a little teaser:
Stay tuned, because we are working hard to deliver you the best possible out of game ship spinning experience 🙂